js 模块化的发展历程:
- 命名空间
- common.js
- AMD,CMD,UMD
- ES6 module
现在最主流的两种模块化方案为: common.js 和 ES6 module。
命名空间
很多人会问?命名空间是什么呢?(我也刚知道这个说法)
我们可以认为它是一个对象,或者一个库,对象下面有类别名,属性名和方法名等,例如:
1 | var NameSpace = {} |
在好几年前,还没有模块化的世界里,只能通过这种命名空间去极大的避免冲突,可以一开始就跟团队里的其他人约定每个人使用什么命名空间等。
Common.js
在 Common.js 中,一个文件就是一个模块,在其他文件中(外界)是无法访问这些模块里面的内容的,只能通过 moudule.exports 暴露模块接口(变量,函数,对象等),然后通过 require 引入模块。
对于服务端来说,都是本地加载,所以都是同步执行的。
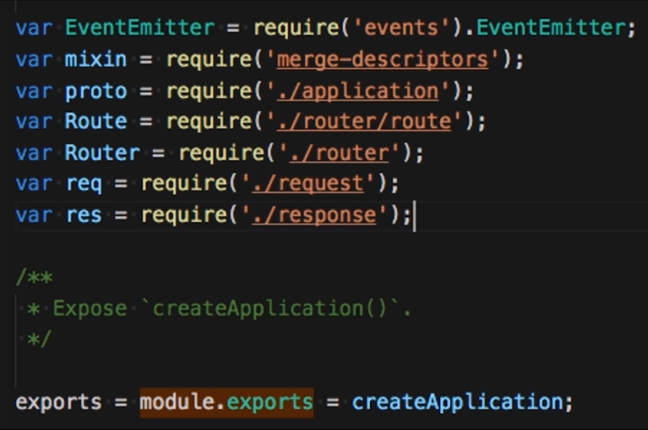
CommonJS 模块定义的代码是什么样子的呢?
1 | var formidable = require("formidable"); |

AMD(Async Module Definition)
一个文件一个模块,使用 define 定义模块,使用 require 加载模块。
主要的库为: Require.js ,特点是:在 require.js 中,所有的依赖都是前置的,提前执行。
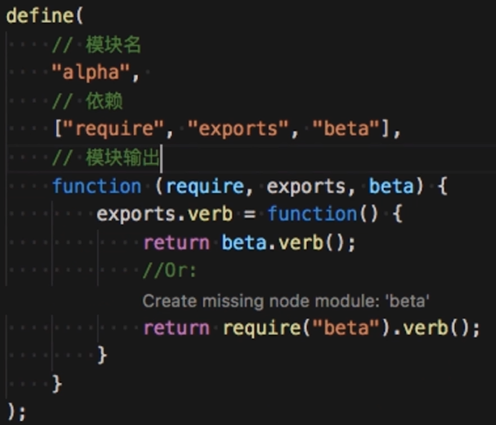
AMD 模块定义的代码是什么样子的呢?


CMD(Common Module Definition)
一个文件一个模块,使用 define 定义模块,使用 require 加载模块,和 AMD 类似。
代表作为 Sea.js ,CMD 模块化规范就是 Sea.js 推广过程中的产物。
特点是: 尽可能的懒执行。这点与 AMD 相反,在 AMD 执行依赖的过程中,把所有的依赖都前置了。而 CMD 中 require 模块时,代码会下载下来,但是只有当代码逻辑执行到那里时,才开始执行依赖的模块代码。
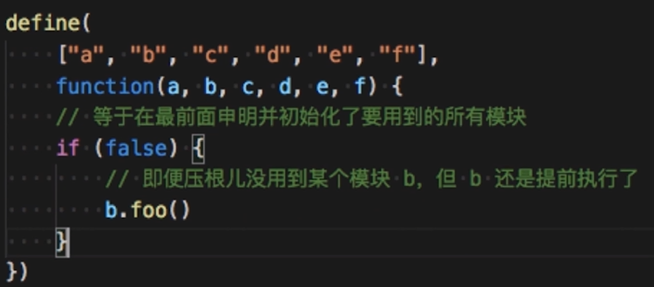
CMD 模块定义的代码是什么样子的呢?

UMD(Universal Module Definition)
通用模块化解决方案
三个步骤:
- 判断是否支持 AMD
- 判断是否支持 CommonJS
- 如果都没有,使用全局变量暴露
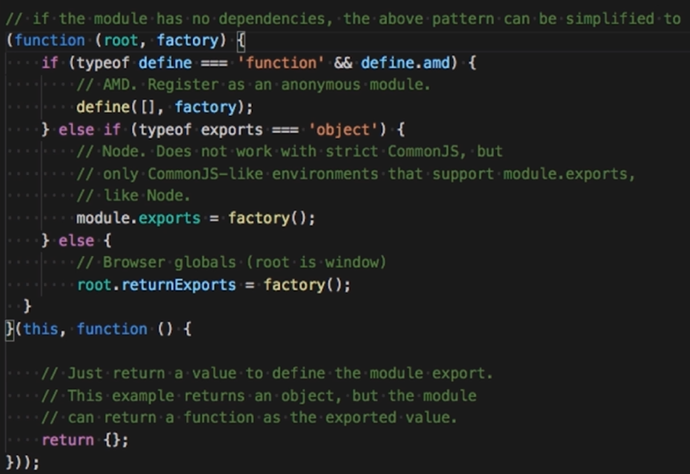
UMD 模块定义的代码是什么样子的呢?

ESM(EcmScript Module)
一个文件一个模块,使用 export(default)/import 导出和导入模块。
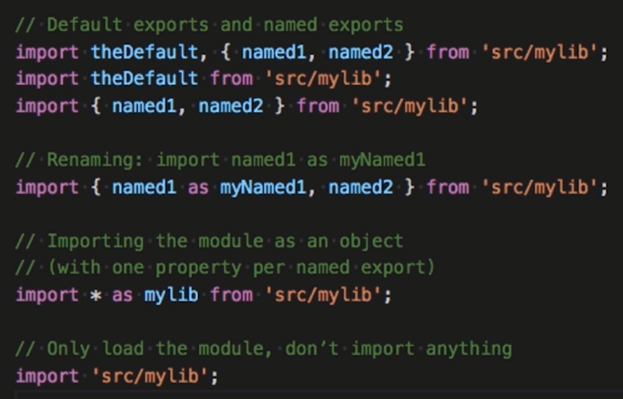
在 ESM 中引入模块(对象,方法,变量)的方式:

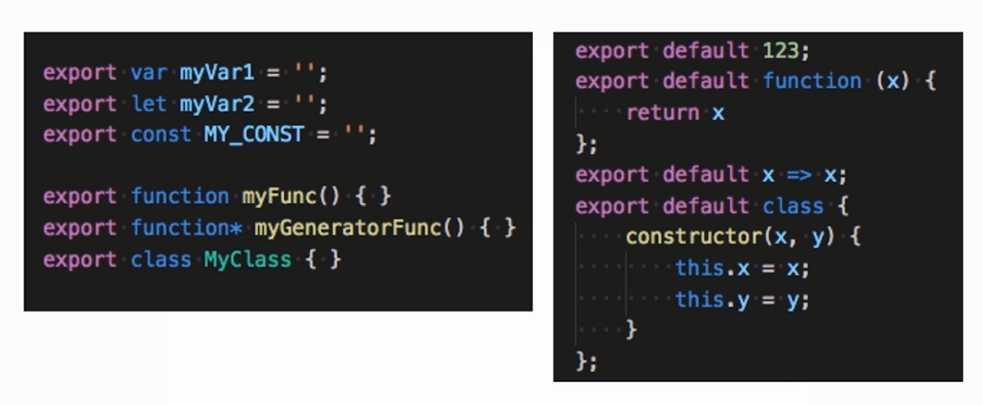
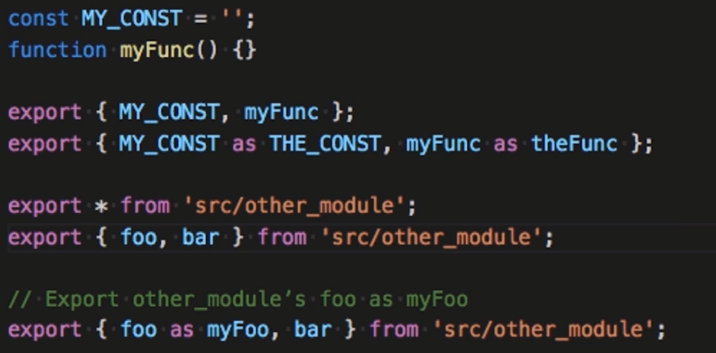
在 ESM 中导出模块(对象,方法,变量)的方式:


export 与 export default 均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过 import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import 可以有多个,export default 仅有一个。
完~