之前使用 hexo + next 搭建自己的博客,最近想整理一些知识点,发现 vuepress 可能更适合查阅知识点,所以打算用 vuepress 再搭一个
vuepress 特性:
- 为技术文档而优化的内置Markdown拓展
- 在Markdown文件中使用Vue组件的能力
- Vue驱动的自定义主题系统
- 自动生成Service Worker(支持PWA)
- Google Analytics集成
- 基于Git的”最后更新时间
- 多语言支持
- 响应式布局
- 支持PWA模式
搭建过程
1.安装vuepress
使用npm全局安装一下我们的vuepress:
1 | npm install -g vuepress |
2.初始化项目
创建项目目录 blog
1 | mkdir blog |
也可以手动创建一个文件夹,然后进入文件夹中
初始化
1 | npm init -y |
当然也可以使用 yarn init -y,这里全程使用 npm
初始化完成后, 会创建一个 package.json 文件,我们用 IDE(任意代码编辑器) 打开它,再在 scripts 中添加两条命令:
1 | "scripts": { |
接着我们需要创建 vuepress 项目的文件夹和文件,主要需要 2 个文件夹:
- 一个 docs 文件夹用来存放
.md类型的文章文件 - 一个 doc.vuepress 文件夹用来 vuepress 的配置
我设置的目录结构是参考了别人的,大概是这样:
1 | // 下面没有文件类型后缀的都是文件夹 |
我们接下来通过页面具体内容配置来教你做一些必须的配置
3.页面具体内容配置
基本配置
新建一个总的配置文件config.js, 这个文件的名字是固定的:
1 | cd .vuepress |
config.js 最基础的配置文件内容如下:
1 | module.exports = { |
然后再在 docs 目录下创建 README.md 文件,往 README.md 文件中添加官方的封面模板内容:
1 | --- |
这时候运行 npm run dev 就会出现博客页面内容啦。
其它配置
接下来,你可以在 config.js 中继续配置其它内容,比如:
导航栏 Logo
1 | // .vuepress/config.js |
导航栏链接:
1 | // .vuepress/config.js |
如果想要展示二级导航, 可以这样配置:
1 | sidebar: { |
比较完整的配置:
1 | module.exports = { |
至于自定义布局和其它内容,大家参考官网再去配置就好,这里就不说了
4. 部署至github page
创建远程仓库
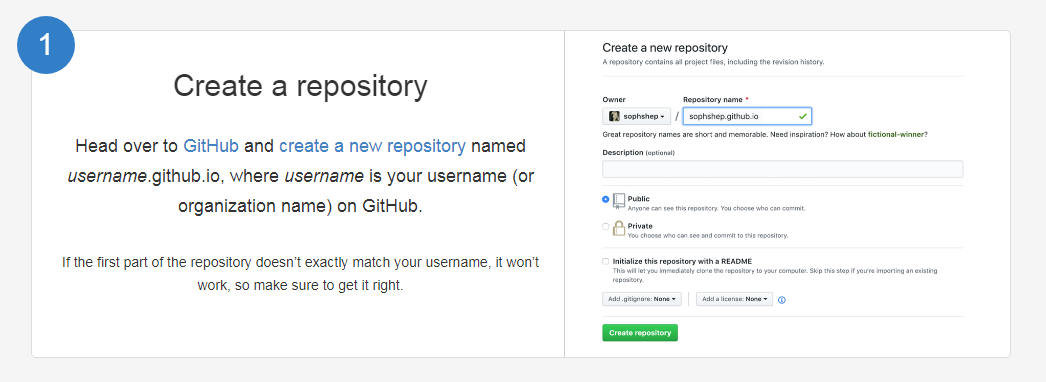
github.pages官方的意图是为了给github项目提供一个自定义的界面,让用户可以有更丰富的页面来介绍自己的项目。每个仓库只能拥有一个自己的主站点,并在此基础上进行扩展。因为没有数据库的关系,所以只能够搭建静态网页。其实就相当于一个免费的服务器可以让你部署自己的页面了。
创建和使用的步骤也很简单。首先登陆你的github账号,将鼠标移至右上角的加号,点击new repository,然后在Repository name填写’你的用户名’+.github.io,例如:dwanda.github.io。之后什么都不用设置,直接点下面的Create repository,就完成创建仓库的步骤了。

仓库名字必须为你的用户名+.github.io,否则需要另外设置。
配置本地推送至远程仓库的权限
这里参考的是如何将本地项目上传到Github这篇文章的配置过程。使用的是gitbash,若windows没有的话建议装一个。mac的话就参考一下这篇文章的配置过程。
进入git-bash界面然后:
第一步,输入
git config --global --list
验证邮箱与GitHub当前创建仓库的账号和名字是否一致。若不一致的话,通过下面命令进行修改。
1 | git config --global user.name 你的用户名, //设置全局用户名。 |
第二步,运行下面的命令,在本地电脑生产密钥
1 | ssh-keygen -t rsa -C 你的登陆邮箱 |
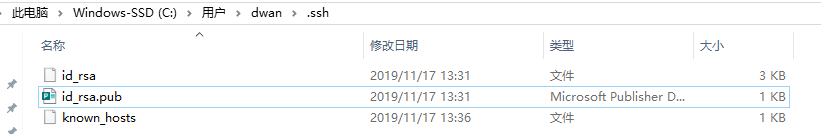
第三步,命令执行成功后会在你的电脑的C:\Users\你的用户名.ssh的文件夹中,生成下面的文件。

我们用记事本打开id_rsa.pub文件,复制文本中的内容
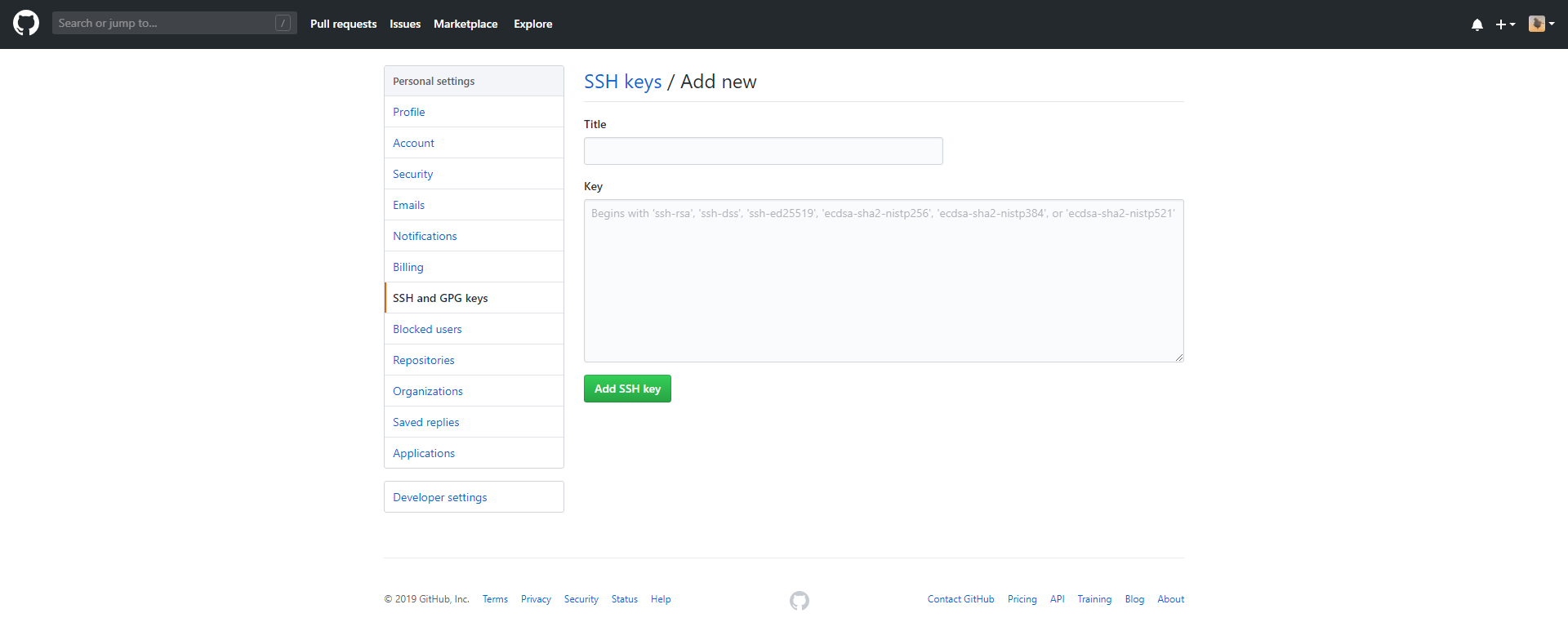
第四步,打开我们的github页面,点击右上角的头像,点击下拉菜单的setting,跳转页面后点击侧边栏的SSH and GPG keys,点击New SHH key进入我们如下界面

title随便填就可以了,将上一步复制的内容粘贴至key中,保存。
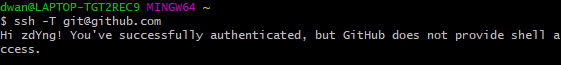
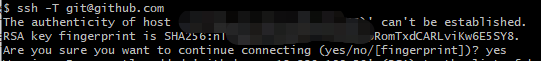
第五步,测试是否连接上github
1 | ssh -T git@github.com |
如果通了的话会显示如下界面:

出现下面的界面的时候,输入yes按回车,再测试一遍就通过了。

到这里我们的权限就已经配置好了。
使用脚本编写打包、上传命令
接着按照官方的部署教程,我们需要修改一开始创建的deploy.sh文件。该文件的作用是用于批量执行我们的打包、上传至仓库等命令。而.sh格式是脚本文件。
deploy.sh文件内容:
1 | # 确保脚本抛出遇到的错误 |
然后修改我们的package.json,在里面添加一条执行我们脚本文件的命令
1 | "scripts": { |
之后我们每次执行的时候,只需要运行
1 | npm run deploy |
就可完成打包、上传操作,github会为我们自动更新页面代理。一般推送成功后需要等待一两分钟,你再打开https://你的用户名.github.io,就可以看到你的文档/博客页面啦。在完成整个项目的结构调整后,只需编辑一丢丢地方,即可实现编辑文档+维护,是不是很方便呢!
###其他问题:
热更新问题
由于项目结构没有热更新,所以每次调整config.js之后,都需要重新npm run dev一次。更新已存在的markdown文件的时候会实时热更新。
因为我以前已经配置过博客了,所以这步我修改以下 github 上的项目信息就好了,但是你们不一样,需要做比较多的配置。
这里可以参考这两篇文章: